Integrating ONLYOFFICE DocSpace into a Single Page Application
In spring 2024, we upgraded ONLYOFFICE DocSpace, a cutting-edge co-working platform designed to enhance document collaboration with clients, partners, and third parties. With customizable rooms and advanced security features, this innovative solution revolutionizes the way you collaborate with documents. In this blog post, we’ll demonstrate how to easily integrate DocSpace into a Single Page Application (SPA) by using GitHub Pages as an example.

Why to integrate DocSpace
Whether you’re utilizing the cloud or server version, DocSpace empowers you with an extensive array of customization options, enabling you to enhance the functionality of your web applications and tailor them precisely to your requirements:
- Collaborate on content seamlessly with collaborative editors and viewers.
- Craft and personalize rooms for various purposes.
- Seamlessly integrate specific DocSpace sections, rooms, or folders into your web application.
- Benefit from robust security features, including AES-256 encryption, JWT authorization, 2FA, and more.
- Elevate your productivity through seamless OpenAI integration.
ONLYOFFICE DocSpace redefines document workflows, combining comprehensive collaborative functionality with robust storage solutions. It extends a helping hand to developers looking to enhance their product’s collaborative and storage features, making it an ideal choice for CRM, PMS, messaging applications, etc.
DocSpace offers the versatility to be operated in the cloud or deployed locally on your server, providing you with the flexibility for precise tuning and customization.
In our upcoming posts, we will delve deeper into the possibilities of native integration available with the server version. However, today, our focus is on effortlessly integrating the cloud version into a Single Page Application (SPA). This process is remarkably straightforward and eliminates the need for any local installation of ONLYOFFICE DocSpace.
Setting up a DocSpace account
Create a DocSpace account and choose your plan. The DocSpace solution offers both a free Startup plan and a Business subscription.
Embedding DocSpace
The versatile functionality of DocSpace enables you to:
- Embed the whole DocSpace to allow users to interact with all rooms, files, and settings.
- Embed a public room to allow users to view all the documents stored there without registration.
- Embed an editor to allow users to edit a file from the corresponding room.
- Embed a viewer to allow users to open a file for viewing from the corresponding room.
- Embed a room selector to allow users to access any room from the list of the available ones.
- Embed a file selector to allow users to access any file from the list of the available ones.
- Manually configure the parameters for embedding your DocSpace.
Embedding the entire DocSpace instance is a very straightforward process, achievable with just a few clicks:
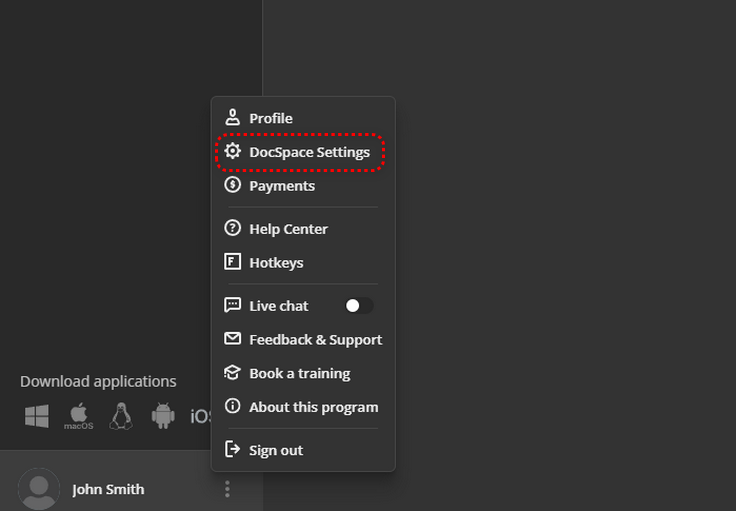
- On your DocSpace home screen, click on the three dots next to your name and go to the DocSpace settings:

- In the right tab, choose the Developer Tool option:

- Navigate to the JavaScript SDK, choose the Select a mode for embedding your DocSpace, and then select the DocSpace option:

Here, you can customize the display options, including Width, Height and Frame ID:

- Switch to the Code to insert and copy the generated code snippet:

Alternatively you can copy the JavaScript code:

- Insert the generated code snippet into your website’s index.html file.
- Return to the DocSpace Developer Tool page, locate the Enter the address of DocSpace to embed section, paste the link to your website, and then click on the ‘+’ icon. The link will then appear below the input box:

- Go to your website:

Embedding a specific room
To embed a specific room follow these steps:
- Return to the Developer Tools in the DocSpace settings.
- Navigate to the JavaScript SDK, choose the Select a mode for embedding your DocSpace, and then select the Public room option:

Here, you can select the targeted room and customize the display options, including Width, Height and Frame ID:

- Switch to the Code to insert tab and copy the generated code snippet:

- Insert the generated code snippet into your website’s index.html file and go to your website:

Embedding DocSpace into GitHub Pages
- Log in to your GitHub.
- In your GitHub account, create a new repository with your username followed by .github.io.
- Go to your GitHub repository, create a new index.html file, paste the code snippet from the DocSpace Javascript SDK, and then commit the changes.
- Deploy your repository as GitHub pages.
- Return to the DocSpace Developer Tool page, and scroll back up to the Embed DocSpace as iframe section. Insert the link to your GitHub domain where your website is hosted, then click the + icon. Ensure that the link follows this format: yourGitHubName.github.io. You will see the link displayed beneath the input box.
- Go to your website.
We believe this blog post has shown how ONLYOFFICE DocSpace elevates collaboration to a new level and integrates seamlessly into your work processes. With its capabilities, you can enhance document collaboration with ease.
Stay tuned for our upcoming posts, where we will explore deeper levels of integration with the server version. We believe that these insights will further empower you to make the most out of DocSpace for your co-working needs. Best of luck in your exploratory endeavors!
Create your free ONLYOFFICE account
View, edit and collaborate on docs, sheets, slides, forms, and PDF files online.


