Integration von ONLYOFFICE DocSpace in eine einseitige Anwendung
Im Frühjahr 2024 aktualisierten wir ONLYOFFICE DocSpace, eine hochmoderne Plattform für die Zusammenarbeit mit Kunden, Partnern und Dritten. Mit anpassbaren Räumen und erweiterten Sicherheitsfunktionen revolutioniert diese innovative Lösung die Art und Weise, wie Sie mit Dokumenten zusammenarbeiten. In diesem Blog-Beitrag zeigen wir Ihnen am Beispiel von GitHub Pages, wie Sie DocSpace einfach in eine Single Page Application (SPA) integrieren können.

Warum sollten Sie DocSpace integrieren?
Egal, ob Sie die Cloud- oder die Server-Version nutzen, DocSpace bietet Ihnen eine Vielzahl von Anpassungsmöglichkeiten, mit denen Sie die Funktionalität Ihrer Web-Applikationen erweitern und genau auf Ihre Bedürfnisse zuschneiden können:
- Arbeit Sie nahtlos zusammen an Inhalten mit kollaborativen Editoren und Viewern.
- Erstellen und personalisieren Sie Räume für verschiedene Zwecke.
- Integrieren Sie bestimmte DocSpace-Abschnitte, -Räume oder -Ordner nahtlos in Ihre Webanwendung.
- Profitieren Sie von robusten Sicherheitsfunktionen, einschließlich AES-256-Verschlüsselung, JWT-Autorisierung, 2FA und mehr.
- Steigern Sie Ihre Produktivität durch nahtlose OpenAI-Integration.
ONLYOFFICE DocSpace verändert den Dokumenten-Workflow und kombiniert umfassende Funktionen für die Zusammenarbeit mit robusten Speicherlösungen. DocSpace unterstützt Entwickler, die die Kollaborations- und Speicherfunktionen ihrer Produkte erweitern möchten, und ist damit die ideale Wahl für CRM-, PMS-, Messaging-Anwendungen usw.
DocSpace kann sowohl in der Cloud als auch lokal auf Ihrem Server betrieben werden und bietet Ihnen so die Flexibilität für eine genaue Abstimmung und Anpassung.
In den nächsten Beiträgen werden wir uns eingehender mit den Möglichkeiten der nativen Integration befassen, die mit der Serverversion verfügbar sind. Heute jedoch liegt unser Fokus auf der mühelosen Integration der Cloud-Version in eine Single Page Application (SPA). Dieser Prozess ist bemerkenswert einfach und macht eine lokale Installation von ONLYOFFICE DocSpace überflüssig.
Einrichten eines DocSpace-Kontos
Erstellen Sie ein DocSpace-Konto und wählen Sie Ihren Plan. Die DocSpace-Lösung bietet sowohl einen kostenlosen Startup-Plan als auch Business-Abo.
Einbettung von DocSpace
Die vielseitige Funktionalität von DocSpace ermöglicht Ihnen:
- Den gesamten DocSpace einzubetten, damit die Benutzer mit allen Räumen, Dateien und Einstellungen interagieren können.
- Einen öffentlichen Raum einzubetten, damit die Benutzer alle dort gespeicherten Dokumente ohne Registrierung einsehen können.
- Einen Editor einzubinden, der es den Benutzern ermöglicht, eine Datei im entsprechenden Raum zu bearbeiten.
- Einen Viewer zu integrieren, der es den Benutzern ermöglicht, eine Datei aus dem entsprechenden Raum zu öffnen und zu betrachten.
- Einen Raumselektor einzubauen, um den Benutzern den Zugang zu einem beliebigen Raum aus der Liste der verfügbaren Räume zu ermöglichen.
- Einen Dateiselektor einzubetten, um den Benutzern den Zugriff auf eine beliebige Datei aus der Liste der verfügbaren Dateien zu ermöglichen.
- Die Parameter für die Einbettung Ihres DocSpace manuell zu konfigurieren.
Das Einbetten der gesamten DocSpace-Instanz ist ein sehr einfacher Prozess:
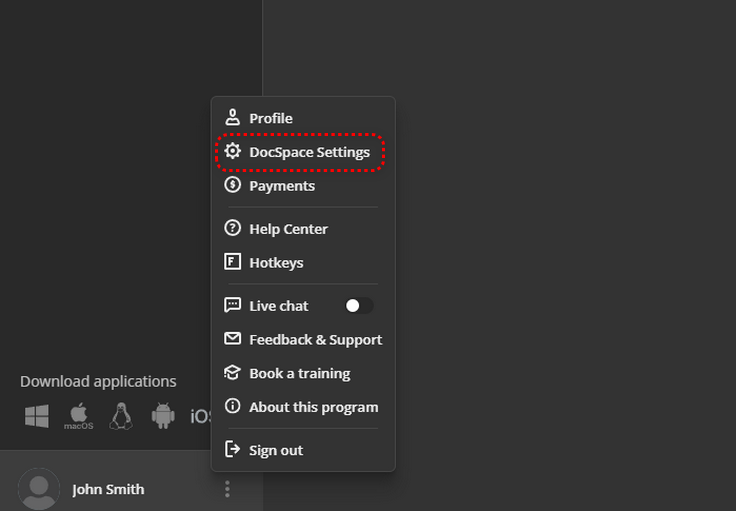
- Klicken Sie auf Ihrem DocSpace-Startbildschirm auf die drei Punkte neben Ihrem Namen und gehen Sie zu den DocSpace-Einstellungen:

- Wählen Sie auf der rechten Registerkarte die Option Entwicklertools aus:

- Gehen Sie zum JavaScript SDK, wählen Sie DocSpace als eine Voreinstellung zum Einbetten:

Hier können Sie die Anzeigeoptionen anpassen, einschließlich Breite, Höhe und Frame ID:

- Klicken Sie auf Code zum Einfügen und kopieren Sie den generierten Codeschnipsel:

Sie können auch den JavaScript-Code kopieren:

- Fügen Sie den generierten Codefragment in die Datei index.html Ihrer Website ein.
- Gehen Sie zur Seite des DocSpace-Entwicklertools zurück, finden Sie den Abschnitt Geben Sie die Adresse von DocSpace zum Einbetten, fügen Sie den Link zu Ihrer Website ein und klicken Sie dann auf das Plus-Symbol. Der Link wird dann unterhalb des Eingabefeldes angezeigt:

- Öffnen Sie Ihre Website:

Einbetten eines bestimmten Raums
Um einen bestimmten Raum einzubinden, befolgen Sie diese Schritte:
- Gehen Sie zurück zu den Entwicklertools in den DocSpace-Einstellungen.
- Öffnen Sie JavaScript SDK und wählen Sie Öffentlicher Raum als die Option für die Einbettung Ihres DocSpace.

Hier können Sie den gewünschten Raum auswählen und die Anzeigeoptionen anpassen, einschließlich Breite, Höhe und Frame ID:

- Klicken Sie auf Code zum Einfügen und kopieren Sie den generierten Codeausschnitt:

- Fügen Sie das generierte Codefragment in die Datei index.html Ihrer Website ein und besuchen Sie Ihre Website:

DocSpace in GitHub Pages einbetten
- Melden Sie sich bei Ihrem GitHub an.
- Erstellen Sie in Ihrem GitHub-Konto ein neues Repository mit Ihrem Benutzernamen, gefolgt von .github.io.
- Gehen Sie zu Ihrem GitHub-Repository, erstellen Sie eine neue index.html-Datei, fügen Sie den Codeausschnitt aus dem DocSpace Javascript SDK ein und übertragen Sie die Änderungen.
- Stellen Sie Ihr Repository als GitHub Pages bereit.
- Gehen Sie zu den Entwicklertools von DocSpace zurück und finden Sie den Abschnitt DocSpace als iframe einbetten. Fügen Sie den Link zu Ihrer GitHub-Domain ein, auf der Ihre Website gehostet wird, und klicken Sie dann auf das Plus-Symbol. Stellen Sie sicher, dass der Link diesem Format entspricht: IhrGitHubName.github.io. Der Link wird unter dem Eingabefeld angezeigt.
- Gehen Sie zu Ihrer Website.
Wir hoffen, dass dieser Blogbeitrag gezeigt hat, wie ONLYOFFICE DocSpace die Zusammenarbeit auf eine neue Ebene hebt und sich nahtlos in Ihre Arbeitsprozesse integriert. Mit seinen Funktionen können Sie die Zusammenarbeit an Dokumenten verbessern.
In unseren nächsten Beiträgen werden wir uns mit den weiteren Integrationsmöglichkeiten der Serverversion befassen. Wir glauben, dass diese Einblicke Ihnen helfen werden, das Beste aus DocSpace für Ihre Zusammenarbeit zu machen. Viel Erfolg!
Erstellen Sie Ihr kostenloses ONLYOFFICE-Konto
Öffnen und bearbeiten Sie gemeinsam Dokumente, Tabellen, Folien, Formulare und PDF-Dateien online.



