Intégrez ONLYOFFICE DocSpace dans une application à page unique
Au printemps 2024, nous avons mis à jour ONLYOFFICE DocSpace, une plateforme de collaboration de pointe conçue pour améliorer la collaboration documentaire avec les clients, les partenaires et les tiers. Avec des salles personnalisables et des fonctions de sécurité avancées, cette solution innovante révolutionne la façon dont vous collaborez avec des documents. Dans cet article, nous allons montrer comment intégrer facilement DocSpace dans une application à page unique (SPA) en utilisant GitHub Pages comme exemple.

Pourquoi intégrer DocSpace
Que vous utilisiez la version cloud ou la version serveur, DocSpace vous offre un large éventail d’options de personnalisation, ce qui vous permet d’améliorer la fonctionnalité de vos applications web et de les adapter précisément à vos besoins :
- Collaboration sur le contenu en toute transparence avec des éditeurs et des visionneurs collaboratifs.
- Création et personnalisation de salles à des fins diverses.
- Intégration transparente de sections, de salles ou de dossiers DocSpace spécifiques dans votre application web.
- Fonctions de sécurité robustes, notamment le chiffrement AES-256, l’autorisation JWT, le 2FA, etc.
- Amélioration de votre productivité grâce à l’intégration transparente d’OpenAI.
ONLYOFFICE DocSpace redéfinit les flux de documents, en combinant des fonctionnalités collaboratives complètes avec des solutions de stockage robustes. Il donne un coup de main aux développeurs qui cherchent à améliorer les fonctions de collaboration et de stockage de leurs produits, ce qui en fait un choix idéal pour les applications de CRM, de PMS, de messagerie, etc.
DocSpace offre la possibilité de fonctionner dans le nuage ou d’être déployé localement sur votre serveur, ce qui vous offre la flexibilité nécessaire pour un réglage et une personnalisation précis.
Dans nos prochains articles, nous approfondirons les possibilités d’intégration native disponibles avec la version serveur. Cependant, aujourd’hui, nous nous concentrons sur l’intégration sans effort de la version cloud dans une application à page unique (SPA). Ce processus est remarquablement simple et élimine le besoin d’une installation locale de ONLYOFFICE DocSpace.
Création d’un compte DocSpace
Créez un compte DocSpace et choisissez votre plan. La solution DocSpace offre à la fois un plan Startup gratuit et un abonnement Business.
Intégration de DocSpace
La fonctionnalité polyvalente de DocSpace vous permet de :
- Intégrer l’ensemble de l’espace documentaire pour permettre aux utilisateurs d’interagir avec toutes les salles, tous les fichiers et tous les paramètres.
- Intégrer une salle publique pour permettre aux utilisateurs de consulter tous les documents qui y sont stockés sans inscription.
- Intégrer un éditeur pour permettre aux utilisateurs de modifier un fichier à partir de la salle correspondante.
- Intégrer un lecteur pour permettre aux utilisateurs d’ouvrir un fichier à partir de la salle correspondante.
- Intégrer un sélecteur de salles pour permettre aux utilisateurs d’accéder à n’importe quelle salle de la liste des salles disponibles.
- Intégrer un sélecteur de fichiers pour permettre aux utilisateurs d’accéder à n’importe quel fichier de la liste des fichiers disponibles.
- Configurer manuellement les paramètres d’intégration de votre DocSpace.
L’intégration de l’ensemble de l’instance DocSpace est un processus très simple, réalisable en quelques clics :
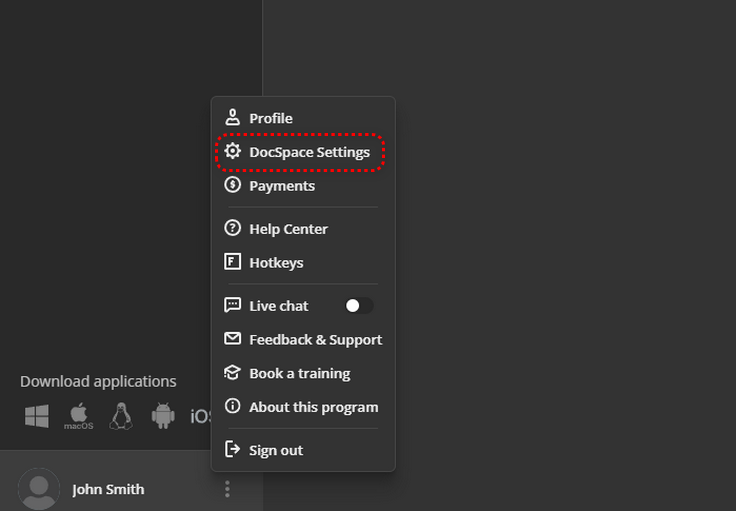
- Sur votre écran d’accueil DocSpace, cliquez sur les trois points à côté de votre nom et accédez aux paramètres DocSpace :

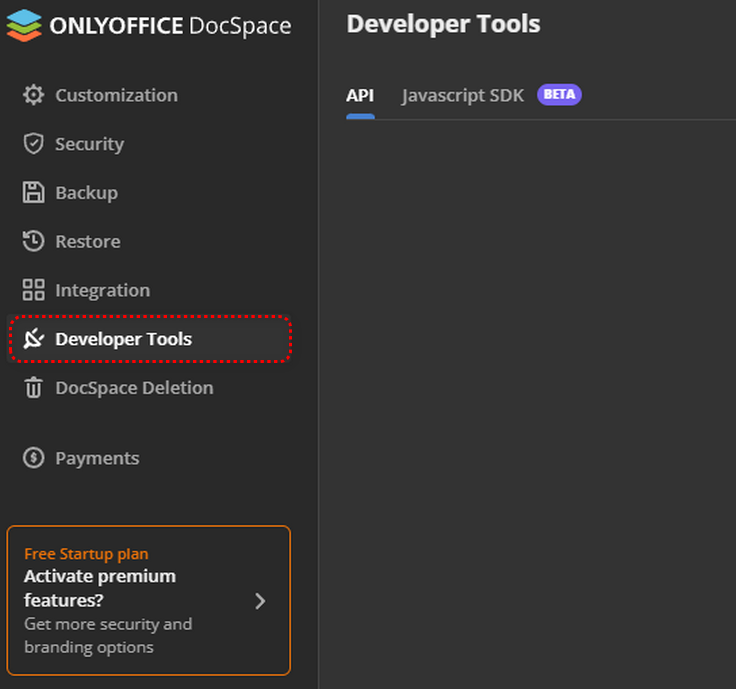
- Dans l’onglet de droite, choisissez l’option Outil de développement :

- Naviguez vers le SDK JavaScript, choisissez le mode d’intégration de votre DocSpace, puis sélectionnez l’option DocSpace :

Ici, vous pouvez personnaliser les options d’affichage, y compris la largeur, la hauteur et l’ID du cadre :

- Passez à la section Code à insérer et copiez l’extrait de code généré :

Vous pouvez également copier le code JavaScript :

- Insérez l’extrait de code généré dans le fichier index.html de votre site web.
- Retournez à la page de l’outil de développement DocSpace, repérez la section Entrez l’adresse de DocSpace à intégrer, collez le lien vers votre site web, puis cliquez sur l’icône « + ». Le lien apparaîtra alors sous le champ de saisie :

- Allez sur votre site web :

Intégration d’une salle spécifique
Pour intégrer une salle spécifique, procédez comme suit :
- Retournez à la page de l’outil de développement DocSpace.
- Naviguez vers le SDK JavaScript, choisissez le mode d’intégration de votre DocSpace, puis sélectionnez l’option Salle publique :

Ici, vous pouvez sélectionner la salle ciblée et personnaliser les options d’affichage, y compris la largeur, la hauteur et l’ID du cadre :

- Passez à l’onglet Code à insérer et copiez l’extrait de code généré :

- Insérez l’extrait de code généré dans le fichier index.html de votre site web et allez sur votre site web :

Intégration de DocSpace dans les pages GitHub
- Connectez-vous à votre GitHub.
- Dans votre compte GitHub, créez un nouveau dépôt avec votre nom d’utilisateur suivi de .github.io.
- Allez dans votre dépôt GitHub, créez un nouveau fichier index.html, collez l’extrait de code du SDK Javascript DocSpace, puis validez les modifications.
- Déployez votre référentiel sous forme de pages GitHub.
- Retournez à la page de DocSpace Developer Tool et faites défiler l’écran jusqu’à la section DocSpace intégré en tant qu’iframe. Insérez le lien vers votre domaine GitHub où votre site web est hébergé, puis cliquez sur l’icône +. Veillez à ce que le lien respecte le format suivant : votreNomGitHub.github.io. Le lien s’affiche sous le champ de saisie.
- Allez sur votre site web.
Nous pensons que cet article a montré comment ONLYOFFICE DocSpace élève la collaboration à un nouveau niveau et s’intègre de manière transparente dans vos processus de travail. Grâce à ses capacités, vous pouvez améliorer la collaboration documentaire en toute simplicité.
Restez à l’écoute de nos prochains articles, dans lesquels nous explorerons des niveaux d’intégration plus profonds avec la version serveur. Nous pensons que ces informations vous permettront de tirer le meilleur parti de DocSpace pour vos besoins en matière de co-working. Nous vous souhaitons bonne chance dans vos démarches exploratoires !
Créez votre compte ONLYOFFICE gratuit
Affichez, modifiez et coéditez des documents texte, feuilles de calcul, diapositives, formulaires et fichiers PDF en ligne.



